Google Earth balloons can be customized using HTML. You can add font sizes, styles, and colors, links, tables, and images into your balloon...
Google Earth balloons can be customized using HTML. You can add font sizes, styles, and colors, links, tables, and images into your balloons by including it as HTML in the Description.
- Choose a placemark you've already created, such as the placemark created earlier in this tutorial.
- To edit the placemark, right-click on the placemark in the 3D viewer or in the Places panel, and choose Properties(on a PC) or Get Info (on a Mac).
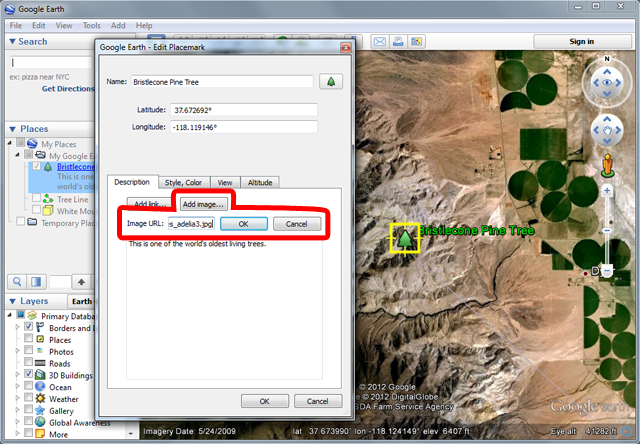
- Click on the "Add image..." button, and copy and paste the following image URL (which references an online photo of a bristlecone pine tree) into the Image URL box. Then click OK.
http://earth.google.com/outreach/images/stories_adelia3.jpg
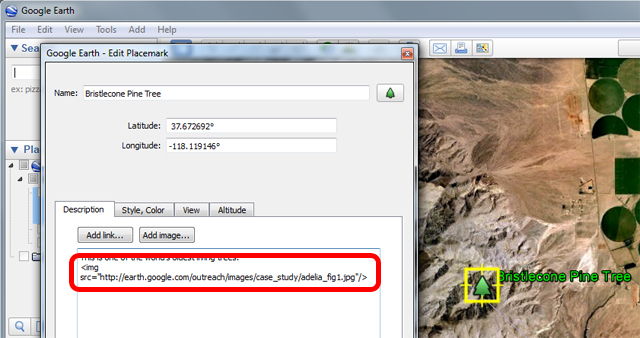
- You will see the HTML code for the image automatically entered into the Description field.

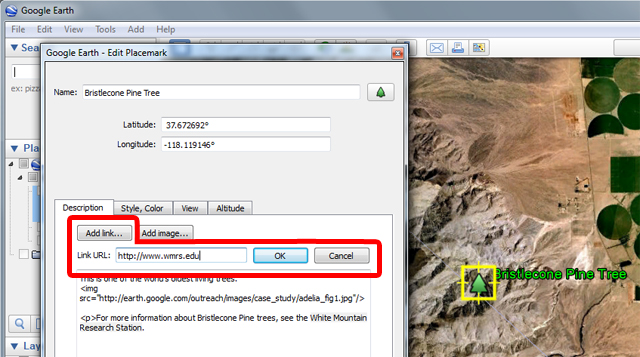
- Select the text "White Mountain Research Station" and click on the "Add link..." button. Copy and paste the following URL (which reference the URL of the research station) into the Link URL box. Then click OK.
http://www.wmrs.edu/
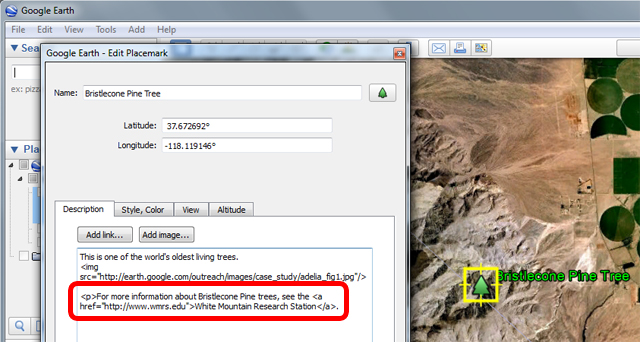
- You will now see the HTML code for the link automatically entered around the text you highlighted in the Description field.

- Click OK to finish editing the placemark.
- Click on the placemark in the 3D viewer, and you will see the image, text, and link in the placemark's balloon!

Summary :













COMMENTS